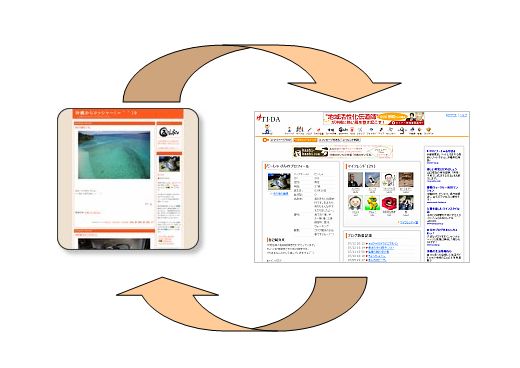
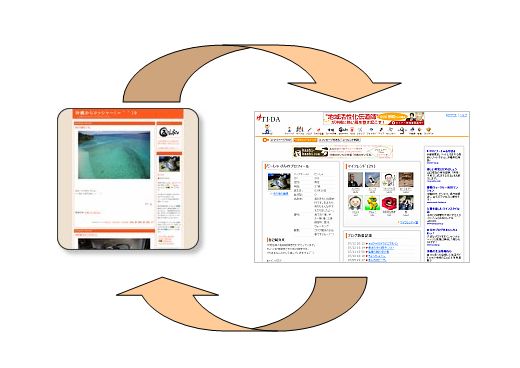
ブログからマイページへ→

←マイページからブログへ
てぃーだに新しいサービスが出来ましたね(^^)
これは
マイページと
サークルです。
特に今回は
マイページについてなのですが、
せっかく出来たのですから、是非活用するべきですよー。
ですが!!
現状の問題点をまず解消しないといけないと思っています。
上の図を見ての通り、基本的に、マイページと自分のページは連動させたいですよね。
もちろんサービス的には出来ているのですが、もっとわかりやすく!!
という事でこの下地を作りましょう。
別に難しいことをするわけじゃなくて、
用はブログとマイページ間の移動方法をもっと分かりやすくするって事ですっ
■マイページ
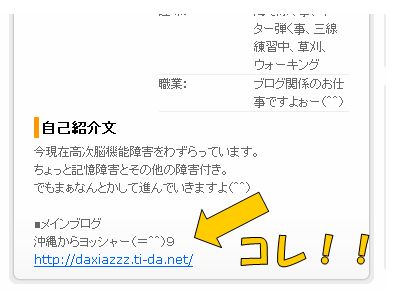
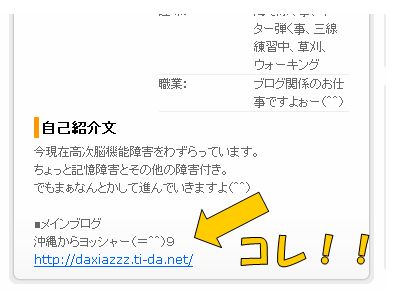
まずマイページから言うと、自分のブログを必ず紹介しましょう。
メインブログとして設定されていて、右部分に新着は出ているかもしれませんが、
それが何の新着かまではちょっと分かりにくいですよね。
なので、自分のプロフィール内に自分のメインブログを入れるんです。
ぼくであれば、
■メインブログ
沖縄からヨッシャー(=^^)9
http://daxiazzz.ti-da.net/
って自己照会文に入れるだけ。

これだけでずいぶん違いますので、
プロフィールの自己紹介に是非入れてみてください。
■ブログ
そしてブログですが、マイページへのリンクを
プロフィール部分に入れましょー。
そうする事で両方を行き来しやすくなりますよね。
自分のブログに来てくれた人が、分かりやすい、行き来しやすいように、
ちょこっと手を入れるだけでも、ぜんぜん違ってきますので、
是非やってみてください~~~(^^)。
僕からの提案でしたっ!




 at 2008年07月19日 19:19
at 2008年07月19日 19:19 at 2009年03月06日 05:31
at 2009年03月06日 05:31 at 2009年03月09日 07:29
at 2009年03月09日 07:29 at 2009年03月09日 17:00
at 2009年03月09日 17:00 at 2009年03月10日 05:05
at 2009年03月10日 05:05