だーしゃのCSS講座
第5回ブログタイトルの位置を変更してみよう!
さっそくですが、今日は前回の続きと言う事で、
ヘッダーにあるブログタイトルの位置の変更を変更をレクチャーいたします。
これも特に難しくはありませんよ~(^^)
まずはスタイルシート内の下記記述を探して下さい。
それがブログタイトルの設定を行うスタイルシートのクラスです。
.blogtitle{
font-size:30px;
font-weight:bold;
padding:20px 0px 0px 10px;
text-align:left;
letter-spacing:2px;
}
■text-align
まず赤文字の
text-align:left;に注目!
これでタイトル文字が左寄せなのか右寄せなのかを最初に判断します。
これはもちろん
leftなので
左寄せですよ。
←左寄せ
■padding
そしてお次は
padding:20px 0px 0px 10px;に注目。
これが位置指定のスタイルシートなのですよ。
padding、これは余白を空けるという意味があります。
そして数字につきましては、
padding:20px 0px 0px 10px;
padding: 上 右 下 左 ;
と言うように対応しております。
図に表すとこんな感じ。
そう用はこのpaddingの数字をいじればタイトルの位置を変更する事ができます。たとえば↓
padding:20px 0px 0px 100px;
と入力すると。。。
左の余白が100pxあきました!
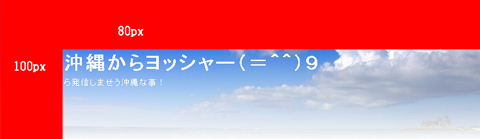
さらに上の余白を80pxにしてみると。。。
padding:80px 0px 0px 100px;
と言う風な感じなのです!これなら誰でも簡単にタイトルの位置を変更する事ができますね!
こちら正しい認識といたしましては、こうなっています↓
こうやって場所を変えていくんですね(^^)!
■説明文について
上記とまったく同じ方法でブログの説明文も移動できます。
.description{
color:#fff;
font-size:12px;
padding:4px 0px 0px 35px;
text-align:left;
letter-spacing:2px;
}
これで自由にブログタイトルや説明文を入れることができますので是非ご活用ください。
今回はちょっと長かったかな(^^;
でわでわわからない所があれば聞いてくださいね~。
▼CSS講座
2006-04-11 だーしゃのCSS講座 写真に自動で白縁をつけたい!
2005-12-29 だーしゃのCSS講座 引用文に色を付けてみよう!
2005-09-02 だーしゃのCSS講座 線のカスタマイズしよう!
2005-07-28 だーしゃのCSS講座 背景画像及び背景色を変更してみよう!
2005-07-21 だーしゃのCSS講座 ブログタイトルの位置を変更してみよう!
2005-07-18 だーしゃのCSS講座 ブログタイトルの色を変えてみよう!
2005-07-17 だーしゃのCSS講座 ブログの構造を理解してみよう!
2005-07-11 だーしゃのCSS講座 カスタムプラグインをかっこよく!
2005-07-10 だーしゃのCSS講座 ヘッダーの画像を変えてみよう!
だーしゃさん、こんにちは。
私もタイトルのところ、少し変えてみました。
すごくわかりやすい説明で嬉しいです☆
またいろいろ教えて下さい。
■ひなこさんへ
ヘッダーの画像を変えてしまうとどうしてもタイトルの位置とかが気になってしまう人が多いと思ったので今回は作ってみました。
でもわかりやすいといっていただけたらうれしいですね。
そこら辺が作りながら不安な所なので~
今度は何をしましょうかね~。
だーしゃさん、
ありがとう~。とってもわかりやすい説明で。
早速、タイトルの位置と色を直しました。
デフォルトのままだと、タイトルが折り返していまして、
ずっと気になっていたんですよ。
あ~、すっきり。
各記事のタイトルの色も変えられるんですよね、きっと。
探してみます。
私は行間も広げたいので、もし時間があれば、その講義をぜひ!
ところで、「だーしゃ」ってロシア語ですか?
■ひぐらしさんへ
こんにちは!タイトル変更できたみたいでよかったです!
デフォルトは多分折り返し設定されてますよね。
ここはもう調整ですね~
記事タイトルとかももちろん変更できますよ。
colorのところをかえてみてください~
そしてだーしゃは中国語なんですよ。
ロシア語にもだーしゃってあるんですか?
ちなみにどんな意味なんでしょう??
だーしゃさん、
記事タイトルの色も変えられました。めでたし、めでたし。
行間もあれこれ悩むのかなと思っていたら、
フォントを少し大きくしたら、
自動的に行間もいい感じで広くなったので、OK。^^
ただ、(これは他の人のブログでもよく見るのですが)、
一部の記事に勝手にスクロールバーが付きますよね。
あれって、どんな現象なのでしょうか。
あ、それと、私はロシア語全然わかりませんの。^^;
「ありがとう」と、「素晴らしい」くらいしか。
ただ、「だーしゃ」という音がロシア語っぽくって。
でも、中国語でどういう意味なんだろう。
■ひぐらしさんへ
こんにちは、行間うまい感じになりました?
ならよかったですよ~、こちらは指定をすればどうにでも設定できますよっ
そしてスクロールバーについては、記事が指定の幅よりはみ出してしまうと
テンプレートが崩れないように出現します。
なので記事の横幅や縦幅をうまく改行などで調整すれば消えますよ。
ためしてみてください。
そしてだーしゃは苗字の中国語読みです。
単純ですけどね~
だーしゃさん、リクエストいいですか?
先日、わたしのほうの壁紙を変えたら「どうやったらいいのですか?」という質問がきました。
ということで、壁紙変更について解説していただけないかな、と。
■pyoさんへ
こんにちは~!
もちろんOKですよっ、実は次何のネタを使用かなぁと悩んでいた所です。
pyoさん所をモデルケースにしたいですけどいいですか?
実際変更されている例を見たほうがわかりやすいですからねっ
時間がある時に作成するのでよろしくです~。
初めまして!CSS講座、とても参考になりました。
どうもありがとうございました~
だーしゃさんのブログのCSS講座見て、色々と変更してみました。
とてもわかりやすい説明なので感謝しております。
ところで、カスタムプラグインの登録した物(温度計等)が左により
過ぎなので・・。
センターに移動するにはどうしたら良いのでしょうか?
お力をお貸しください。
■sperry さんへ
いえいえドンドン活用してくださいね。
たのしんでください!
■クロスさんへ
自分で変更できるといいですよね。
色々やってみてくださいねー
センターの方法を紹介してみました。
確認してくださいねー。
http://daxiazzz.ti-da.net/e1151365.html
悩んでたタイトルの位置直し、
解決いたしました~、ありがとうございました!
通りすがり様
使っていただいてありがとうございます!
ちょっと昔の情報になってしまっているので、その他のサイトでも最近は出てますから色々と見てみてくださいね。






 at 2015年07月03日 19:18
at 2015年07月03日 19:18