だーしゃのCSS講座
第三回 ブログの構造を理解してみよう!
まずてぃーだブログのテンプレートについてなのですが、
FAQブログでちょりっと説明が機械的に書かれていました。
■
FAQブログ:スタイルシートについて
ん~と多分これだけでは訳わからないですよね。。。
ということで今回はスタイルシートを図解で説明してみましょう~。
ブログの構造は基本的に下地から上に積み重なるようになっています。
まず下地のクラス、
#container
その上に4つのクラスが乗っています
#banner,subbanner
#content
#links
#footer
イメージ的にはこんな感じ↓
基本的にこの大まかなところを把握しているとあとはわかりやすいですよ。
さらにその上に色々と乗ってきます、
たとえば
#content
これはブログの記事部分になるのですが、その上に
.blog
.trackback
.comments
が乗ってきます。こんな感じ↓
さらに
.blogの上には、
.blogbodyが乗っています。
こんな感じ↓
そして
.blogbodyの上には記事の部分となるクラスが乗っています。
.date
.titile
.main
.posted
ここまでみたら大体どんな感じなのか把握できてきましたね(^^)!
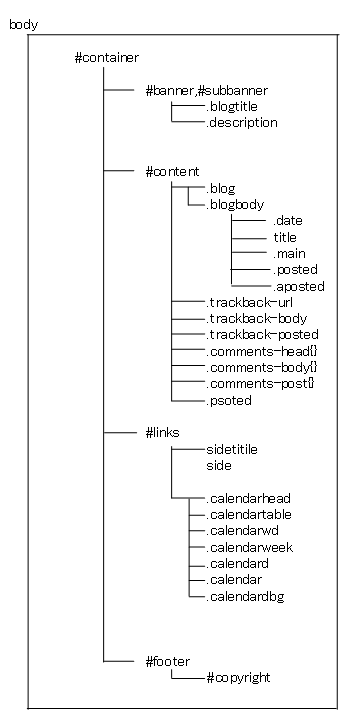
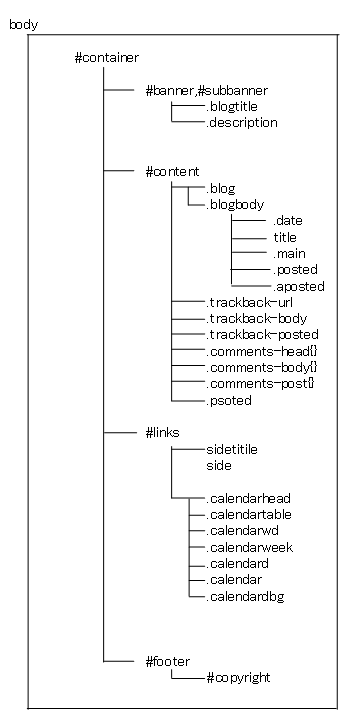
あとは一気におさらいです。
#banner,subbanner
∟.blogtitile
∟.description
#links
∟.sidetile
∟.side
#footer
∟.copyright
そのほかのところにも色々と乗ってきてますね。
ほんとはもう少し細かいのですが、大体の構造を理解したのではないでしょうか。
そこに来てこの表の意味が大体わかると思います。

こんな構造になっているわけですよ。
結構複雑そうに見えるのですが、簡単ですよね。
あと
#linksの中にあるカレンダーについてはちょっと複雑な構造なのではずしましたが、基本的には同じ感じです。
ざっとですが、今回はブログの基本的な構造についてでした。
しかし絵が下手ですいません。まだphotoshop扱い切れてないです。
大まかなつくりがわかれば応用が利きますからね。
色々と試していきましょ~!
FAQBLOGを参考にしてもOKですよー。
http://faq.ti-da.net/e412044.html
それでは又次回!!!
だーしゃのCSS講座
▼CSS講座
2006-04-11 だーしゃのCSS講座 写真に自動で白縁をつけたい!
2005-12-29 だーしゃのCSS講座 引用文に色を付けてみよう!
2005-09-02 だーしゃのCSS講座 線のカスタマイズしよう!
2005-07-28 だーしゃのCSS講座 背景画像及び背景色を変更してみよう!
2005-07-21 だーしゃのCSS講座 ブログタイトルの位置を変更してみよう!
2005-07-18 だーしゃのCSS講座 ブログタイトルの色を変えてみよう!
2005-07-17 だーしゃのCSS講座 ブログの構造を理解してみよう!
2005-07-11 だーしゃのCSS講座 カスタムプラグインをかっこよく!
2005-07-10 だーしゃのCSS講座 ヘッダーの画像を変えてみよう!
すごい!!
わかりやすいね~。
これ作るの時間かかったやろねぇ~。
お疲れ様。^^
ほんとすごいです!
見てパッと感覚的に「Blog」ってこんななってるんだ~とわかりました。
だーしゃサンってめっちゃすごいですねー!!
今日こそはヘッダーの画像変えられるように
もう一回がんばってみます。
めっちゃ分かりやすいです!
これから ちょくっと弄くってみます!!
だーしゃさん、すごくわかりやすいです。
お玉は、こういったこと、今まで知らないでブログやってました。
ありがとう!
すっごく分かりやすかったです!!!
ありがとうございます~~~
今まではただ何となくカンでいじってましたが(汗)、こんなになってるんですね~
ちょっとお手上げな感じでしたが、少しがんばってみようかと思いました(^o^)丿
だーしゃさん、ありがとうございます!
すこしずつ勉強してみます。またよろしく♪
■めぐみ@離島さんへ
こんにちは!コメントありがとうございます~。
わかりやすいっていってもらえるとうれしいですよ~(^^)
がんばって作った甲斐がありました!
これからもねたで作っていきましょうね~
■sunさんへ
喜んでいただけるとうれしいですよ(^^)!
でも僕もまだまだなのでがんばります!
そしてヘッダー画像、もうちょっと詳しくしないといけないですね。
ちょっといじってみますねー
■近所の友人さんへ
こんにちは、コメントありがとうございます。
わかりやすいって言ってもらえるととてもうれしいですね!
今回は構造だけですが、これがわかれば色々と応用できますので(^^)
いろいろやっていきましょ~
■お玉さんへ
こんにちは!おひさしぶりです~。
これはてぃーだブログの構造なので、多分gooの方とはちょっと違うかもしれないですが、それは略さんに聞くのが一番いいとおもいますね~
構造をしったらあとは色々と変えるだけなので簡単ですよ=
■みなみさんへ
こんにちは!CSSカンであのくらい触れるなら問題ないですよ~
僕自身色々と試行錯誤しながらですから。
色々とさわれたら楽しいのでやってみてくださいね=
■ばんびさんへ
こんな感じでスタイルシートは動いているんですー
自分で触れるとたのしいですからね(^^)!
僕ももっとがんばりますね~
私も今日CSSいじってリニューアルしました。
紙に手書きでてぃーだブログの構造書いてたら、
タイミングよくだーしゃさんがこのエントリーしてくれたので、
手書きで書くのを途中でやめて、
このエントリー見ながらリニューアルしたよ(笑)
ありがとう!!!
■なっちゃんさんへ
こんにちは!ちょうどリニューアルされてたんですね!
お役に立ててよかったですよ~
そして新しいデザインすごくいいじゃないですかぁ(^^)!
オレンジがとってもいい感じですよ。
自画像も入ってるし(^^)!
さすがなっちゃんさんですね~、いいセンスしてます!
だーしゃさんこんにちは。昨日はありがとうございました☆
なんどもすみません。。。
ブログタイトルのフォントの種類を変更するのは
どうすればいいのでしょうか?
いろいろ試してみたのですが、
色は変える事ができるのですが
フォントの種類が変える事ができません。。。
どうぞよろしくおねがいします。
■LUNAさんへ
こんにちはーー。
こちらフォントですかぁ、、、
これはスタイルシーットで変更する事はできるのですが、
実際は見る人のパソコンに依存してしまうので、
おすすめはできないですよー。
もしやるとするなら、スタイルシートリファレンスというHPを
みてみてくださいね。
お勧めはタイトルを画像で張るのがいいですよ。
それならどのパソコンでも確認できますからね。
どうぞよろしくです。
はじめまして^-^
とても分かりやすい内容なので,こちらの記事を参考にちょこちょこカスタマイズをさせていただいてます。
今日久々におじゃましたら,TBとコメントに素敵なサムネイルが載っているので利用したいなぁと思いました。
コチラの記事の内容と関係がなくなってしまうのですが・・・
だーしゃさんのまねっこをしたいのですが,コメントとTBの両方でうまく表示されないんです^^;
あちこち検索したのですが,これだというのがなくて。。。
もし,秘密でなかったらアドバイスいただけませんでしょうか?
よろしくお願いします。
らぶさんへ
こちらお伝えする前に無事に実装されたみたいですねー。
ちょっと紹介してみようと思います。
なかなかおもしろいのでー(^^)
ちょっとまってくださいねー。
わーい♪
表示の方法を紹介してくださるんですね^-^
とってもうれしいです。。。ありがとうございます。。。
いつまでもお待ちしておりま~す!!
ちょこちょこ遊びに参りますね☆彡
私のカスタマイズは,だーしゃさんの講座が基本です!!
初めまして。ti-daでブログを始めたばかりです。
こちらでこんな質問をして良いのか、迷いましたが、
どうすれば良いのか全く分からないので、
わらにもすがる思いで、コメントします。
今朝いつもどおり、更新すると、ずれてしまったのか、
サイドのカレンダー、プロフィール、バナーなどがすべて下に
移動しています。
最近の日記2件の、<続きを読む>も中央にきてるし。
楽天のバナーを加えて、保存したらこうなってしまいました。
なにもいじってないんですが。
他のスタイルに変更しても、表示がおかしくなります。
これってどうなりますか?
いちお問い合わせはしているのですが、対応してもらえるか
どうか分かりません。
スミマセン、是非是非アドバイスをお願いします。m(__)m
こんにちはコメントありがとうございます!
そして内容なのですがただ今入院中のため状況を確認でくません〜〜
ごめんなさい。
恐らくですが楽天のバナーが問題かもしれません。
いちど楽天のバナーをはずして保存してもらっていいですか
それでなおれば楽天ばなーが問題だと思います。
すみませんがお願い致します〜
早速お返事いただき、ありがとうございます。
入院中ということですが、お体大丈夫ですか?
こんなときに質問してしまい、恐縮しています。
スミマセン(T_T)
変になってすぐにも外してみたのですが、一緒でした。
その後デザインを変更してみたり、何度か試し、
でまた楽天バナーと張りました。
今また
楽天のバナー外してみましたが、元には戻りませんでした。
カスタムプラグインⅠの部分を全部外しても一緒でした。
サイドラインが右に2列あるものを使っているのですが、
背景の色はきちんと2列あるんですが、
バナーや文字などの内容がそのまま2列で、
日記の一番下につながって出ています。
記事とサイドバーの間の、スクロール部分が下にずれています。
あとは記事内の「続きを読む」が中央に寄っている、という感じです。
だーしゃさん、度々すみません。
自分で色々考えたりしたら、なんとか元に戻りました。
記事をセンター寄せにしていたのですが、
後の</div>ってのが抜けてて、変になってたみたいです。
詳しい方には笑われてしまいそうですね。
でも自分で見つけられたので、ちょっとうれしかったです。
今回の件で、だーしゃさんのブログを発見できたので、
色々勉強したいと思います。
お体、早く良くなりますよう、お祈りしています。
ありがとうございました!
はじめまして。ブログ初心者でわからない事だらけです。
可能であれば教えていただきたいのですが・・・・
投稿記事のDATEを表示しない方法はありますか?
また、項目名(アクセスカウンタ・お気に入り等)の変更はできるのでしょうか?
アドバイスをお願いします。
■瞳子さんへ
こんにちはー、はじめまして(^^)
コメントありがとうございますー。
そして、投稿記事のDATEを表示させないようにするには、
もう オリジナルデザインの登録 で編集しないとだめですねー。
管理画面にある、
デザイン > オリジナルデザインの登録 の画面で
トップぺージ、 個別記事、 アーカイブ
画あると思いますが、その英語たち、(タグ)のなかの、
<%EntryDate%>
↑この文字を削除してください、そうしたら、投稿記事の日付けを非表示にすることができますよー。
そして項目名については、管理画面の、
サイドバー > サイドバーのリスト で
名前を変更したいものを選んで 項目名の変更
で、できますよー、やってみてくださいねー(^^)
だーしゃ様、ありがとうございました。アドバイス通りに
してみたら、すぐに出来ちゃいました(^o^)丿
(いまもう一つのブログを作成中なのです)
本当にありがとうございました。感激です。
■瞳子 さんへ
こんにちはー、(^^)
できたならよかったですーー!
いろいろと触ってみてくださいね、やると覚えますからー。
どんどん出来るようになるとおもしろいですよぉー
だーしゃさん はじめまして!
度々CSS講座拝見させて頂いておりました^^
分かりやすくて、コピペで便利!ホントありがとうございます!
だーしゃさんのこの講座が無かったら、他の「CSSの説明本が出ている無料ブログ」に引っ越していたかも・・・デス^^;
実は質問がありまして・・・
ただ今CSSをいじっている最中なのですが、どうしてもわからない事が。。。
tableを作って表示させたいのですが表示させたい場所が記事の上の部分なんです。
(contentの上にblogが乗って、blogbodyが乗っていますよね。。。
で、dateの上の部分にtableを表示させたいのですが。。。)
((tableは記事投稿の下書きで完成しました。))
もしご存知でしたら教えて下さい。よろしくお願いします。
■まめっちさんへ
こんにちはーっ、コメントありがとうございますっ
そして、tableの件なのっですが、
こちらCSSではないんです。
HTMLのTABLEの件ですよね??
そうすると、HTML側にtebleを書かないといけないので、
そこに書いてみてくださいね(^^)
そうするとタブン表示できるとおもいます。
ちょっと見当違いであればまたコメントください、よろしくお願い致します(^^)
だーしゃさん ありがとうございます!
CSSでは無いんですか~!
(お察しの通り、CSSもHTMLも超初心者です^^;)
「HTML側にtableを書く」ためにはどうすれば良いのでしょうか?
度々すみませんが、よろしくお願い致します。
追伸:
アーカイブの<div class="blog">の次に作成したtableを貼り付けたところ、アーカイブのプレビューではきちんと表示されるのですが、その他では表示されません。(もちろん『ブログを表示する』でも出ません)
ここまでは何とかなりましたが・・・この先はどうして良いやら全く不明です^^;
どうぞよろしくお願いします☆
■まめっちさんへ
コメントありがとうございますっ、
んと、テーブルを作るってアーカイブに表示されたのであれば、
ブログ上では、
過去記事(月別)やカテゴリーの欄で表示されているはずですよー。
ブログのトップページや個別記事にはまた入れなおさないといけません。
やってみてくださいねー、そしてわからなかったらまた聞いてくださいーー(^^)
だーしゃさん!出来ました!トップページと個別記事にも入れたらOKでした^^
カテゴリーも過去記事もブログ上に表示していなかったので
トップページから確認出来なかったようです^^;
いや~嬉しいです!お手数おかけしました~☆
今後ともどうぞよろしく&お体お大事に^^!ありがとうございました♪
■まめっちさんへ
よかった~~(^^)
ちゃんと表示されてくれたみたいですねっ
ちょこっとコツをつかめば慣れてきますよー
リハビリはぼちぼちやっていますです。
がんばりましょうねー。
だーしゃsan~~
あのですね。。
下の方に 枝分かれのような ブログの構造を書いたものがあったと思うんですが 見れなくなっちゃってますね(ノД`)シクシク
鮎、あれを見ていじってたのでできたら復活させてもらえると とても有難いです。。。
復活、、できませんか??
人(*゚ω゚`*)オネガイシマス☆.:゚+。
■☆鮎っぺ☆さんへ
こちらコメントありがとうございますー、
これ、すいません、確認してませんでしたー
いつの間にか消えていたんですね。
基本はFAQブログから引っ張ってきていたので、
見えなくなってました(><)
今直したので見えるとおもいますよー^^
教えてくれてありがとうございますねー。
FAQも見てみてくださいねー(^^)
アリガトウございました!!
コレ、見ながらだと 楽なんです~~ε≡≡≡≡(;゚;艸;゚;)ァセァセ
コレがないとどこを触れば どこが変わるのか、、手探り状態なので((汗
謝々♪━ε(*人ωu*)з━謝々♪
■☆鮎っぺ☆さんへ
OKです^^
よかったでっす、教えてくれてありがとうございましたー
ちゃんと載っているとおもってましたので、
しりませんでした(汗
色々とやってみてくださいねー(^^)
はじめまして(^^)
すごく分かりやすいページですね
時々覗かせてください
■Bitterさんへ
はじめまして!コメントありがとうございますっ。
見ていただけるだけでもうれしいですよー。
色々と活用してくださいねー。(^^)
はじめまして!
教えて頂けますでしょうか?
3カラムの夜景のテンプレートを使用していますが
何度やっても 崩れてしまって上手くできません。
①左右の余白部分をもう少し狭くしたい。
②blogとサイドバー(リンクって言うのかな?)の間の
余白部分を広げたい。
③blogとサイドバーの幅も広げたい
以上なんですが、ご指導願えましたら助かります!
どうぞ宜しくお願い致します。
もしお返事を頂けるのであれば 下記のアドレスまでお願い致します。
初めてで図々しく すみません。
masya_hal@yahoo.co.jp
■エッフェルさんへ
こんにちはー。
色々とがんばっていらっしゃいますねっ(^^)
ちょっとメールしますので、おまちくださいねー。
だーしゃさん教えて下さい!!
フッター部分が表示されなくなってしまったんですがどうすればいいでしょうか?
ちなみにカスタマイズのページでプレビューボタンを押すとプレビューでは
フッター部分もちゃんと表示されています。
もしご存知でしたらお時間のある時に教えて下さい。よろしくお願いします。m(__)m
■ chocolatさんへ
こんにちはー、えー0-とですね、
タグを見てみたら、フッターのタグが無くなってましたよーー、
最近忍者ツールとか入れませんでした?
その時に消したかも。
とにかくトップページの一番下に下のタグを入れてみてください。
多分なおるはずですーー(^^)
メッセージで送りましょうねー。
古い記事にコメ失礼します。
ふむふむ・・・。
この構造を理解すればブログもどきが作れそうですね。
とても参考になりました。
■ ginzowさんへ
コメントありがとうございますー。
こちらはとりあえず、このてぃーだや地域ブログを含む
HTML及びスタイルシートの構造なので、
他のブログがどのようになってるかまではわかりません、
ごめんなさい、でも参考になればとおもいますー(^^)
こんにちは。
教えてください。
ただ今だーしゃさんのサイトでカスタマイズ勉強中です。
いろいろな事ができて楽しいです。
今テンプレートを2カラムから3カラムのテンプレートに変更しようとしているのですが、2カラムのままでブログが下の方に行ってしまいます。
これはどこが悪いのでしょうか
こんにちは。
上の画像みてたらきちんと3カラムになっていますね。
macだからと思ったら更新したらきちんと直りました。
本当にすみません。
ありがとうございました。
更に勉強をつみま〜す。
■ momoさんへ
すみません、momoさんの質問を読み逃がしていましたーー。
もうしわけないですーー。そして、ちゃんと3カラムになってて、良かったです。
ブラウザや機種等でたまにあるんです(汗)
なのっで、見れてて良かったです、ほんとに。
また何かあれば聞いてくださいーー
こんにちは、だーしゃさんまたまた教えて下さい!
ブログの個別記事の上?この図でいうと、comments?の上に
テーブルを3個ぐらい作って、他の記事にリンクさせようと思うのですが
どちらにテーブルを組み込んだらいいですか?
( 例えばこんな感じです→ |お問い合わせ||地図||メニュー| )
テンプレートはオリジナルテンプレートを使っていて、3カラム使用です。
■ 森のおもちゃ箱*さちさんへ
こんにちはー、ご連絡が遅くなりましたー、
個別記事のcommentsの上にですね。だとすると、HTML上に組み込んでいくのですが、
CommentsLoop ってタグの上にテーブルを書いて、表示させるという感じです。
しかし、これで答えがあってますか(汗)やり方次第なので、また聞いてくださいー。
だーしゃさん!ありがとう~。
なんとか出来ましたよ。(^^)v
まだ非公開なのですが、ちゃんと完璧に出来てから公開しますね~♪
■ 森のおもちゃ箱*さちさんへ
よかったですー、ちょっとご連絡が遅くなったので、どうなったのかなぁー、と心配でした。
ですが、公開できたら見に行きますねー。
どうぞよろしくお願いいたします(^^)
こんにちは
とてもわかりやすい解説で初心者にはありがたいです!
リンクさせていただきましたー
こんにちは、リンクありがとうございましたーー
そして解説がちゃんと読んでいる方に届いているのは何よりも嬉しいです。
活用方法とかもたくさんあるので、たのしんでくださいねー








 at 2007年07月09日 14:01
at 2007年07月09日 14:01 at 2007年07月09日 14:30
at 2007年07月09日 14:30 at 2007年07月09日 20:03
at 2007年07月09日 20:03 at 2007年07月10日 16:20
at 2007年07月10日 16:20 at 2007年09月22日 19:13
at 2007年09月22日 19:13 at 2008年05月08日 23:44
at 2008年05月08日 23:44 at 2008年06月14日 18:35
at 2008年06月14日 18:35 at 2008年10月29日 15:09
at 2008年10月29日 15:09 at 2009年04月01日 07:08
at 2009年04月01日 07:08 at 2009年04月11日 17:31
at 2009年04月11日 17:31 at 2009年04月13日 08:13
at 2009年04月13日 08:13 at 2009年04月13日 17:02
at 2009年04月13日 17:02 at 2009年04月13日 18:34
at 2009年04月13日 18:34 at 2011年08月30日 10:21
at 2011年08月30日 10:21