だーしゃのCSS講座
第8回 引用文に色を付けてみよう!
ひさーしぶりにCSS講座を開いてみる事にしましたー!
まず、皆様引用文って使ってますか?
僕のブログを見ていただくとわかると思うんですが、
他のサイトから引用を行うときに使う物なんです。
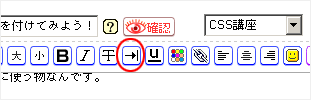
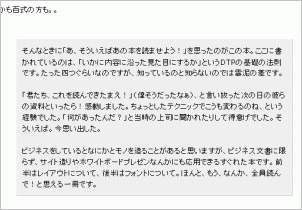
※こんな感じの表示がありますよねっ↓
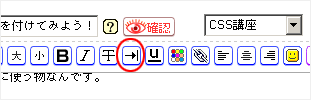
こちらは管理画面の記事投稿の時に文字を選択して、
下記ボタンを押すと出てくるタグを利用するとできます。。

タグ⇒「<blockquote></blockquote>」
そして早速なのですが、こちらは
自分の
管理画面>デザイン>オリジナルデザインの登録>スタイルシート
に下記枠の中にある文字をコピーして張り付けるだけでOK。
例えばぼくと同じ灰色バージョンを使いたい方は
↓のクラスをコピーして自分のスタイルシートに入れてください。
■グレーバージョン
blockquote{
background-color:#efefef;
line-height:140%;
padding:10px;
border-bottom:1px solid #cccccc;
border-right:1px solid #cccccc;"
}
そのほかにもいくつか用意してみましたっ。
コピーして貼り付けてくださいね。
■オレンジバージョン
blockquote{
background-color:#ffcc66;
line-height:140%;
padding:10px;
border-bottom:1px solid #cccccc;
border-right:1px solid #cccccc;"
}
■イエローバージョン
blockquote{
background-color:#ffff99;
line-height:140%;
padding:10px;
border-bottom:1px solid #cccccc;
border-right:1px solid #cccccc;"
}
■グリーンバージョン
blockquote{
background-color:#ccff99;
line-height:140%;
padding:10px;
border-bottom:1px solid #cccccc;
border-right:1px solid #cccccc;"
}
※色を変えるには・・
もし自分で好きな色に変えたい場合は赤太字のカラーコードを変更してくださいねー。
こちらは少し変わったやつで、
画像URLのところに
お好きな画像URLを入れることで画像を使う事もできます。
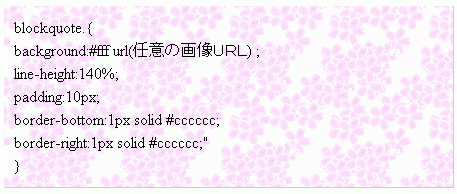
■画像バージョン
※イメージ
↑
blockquote{
background:#fff url(画像URL) ;
line-height:140%;
padding:10px;
border-bottom:1px solid #cccccc;
border-right:1px solid #cccccc;"
}
コピペだけでいいので、簡単ですよね。
よりよいブログライフのために(^^)!
使ってみてくださいねー。
もしスタイルシートをもっと詳しく知りたいならここをご参照ください。
スタイルシートリファレンス(目的別)
もっと詳しくはオススメ本がありますよっ。
CSSコンパクトリファレンス
スタイルシート ポケットリファレンス
過去のスタイルシート講座はこちら
▼CSS講座
2006-04-11 だーしゃのCSS講座 写真に自動で白縁をつけたい!
2005-12-29 だーしゃのCSS講座 引用文に色を付けてみよう!
2005-09-02 だーしゃのCSS講座 線のカスタマイズしよう!
2005-07-28 だーしゃのCSS講座 背景画像及び背景色を変更してみよう!
2005-07-21 だーしゃのCSS講座 ブログタイトルの位置を変更してみよう!
2005-07-18 だーしゃのCSS講座 ブログタイトルの色を変えてみよう!
2005-07-17 だーしゃのCSS講座 ブログの構造を理解してみよう!
2005-07-11 だーしゃのCSS講座 カスタムプラグインをかっこよく!
2005-07-10 だーしゃのCSS講座 ヘッダーの画像を変えてみよう!
わーい、だーしゃさん、これ標準でほしいって思うほどいつも迷うやつなんです。
ところで、引用文を罫線で囲むコマンドもよかったら教えてくださいな~。
よろしくお願いします。
謹んで新年のお祝いを申し上げます
昨年は だーしゃさんのCSS講座に何かとお世話になりました
ありがとうございました ^^
今年も だーしゃさんのご活躍 期待しております。
だーしゃさん、明けましておめでとうございます。
CSS講座、すごくためになりますわ。
ってgooでこうやって使ってもできますよね?
何かのときに 使わせてもらいます。
今年もどうぞよろしく!
■pyoさんへ
こんにちはー、ご連絡遅くなってしまってもうしわけないですっ
そして引用文を罫線で囲むやり方ですか!?
これは了解ちょっとかんがえてみますよ(^^)
■マスチックたかさんへ
あけましておめでとうございます。
すみません、新年のあいさつエントリーがおそくなってしまって。
今年は色々とありがとうございました。
那覇祭りも着ていただいてうれしかったですよー。
またどうぞ宜しくお願いいたします。
■じゃすみんさんへ
あけましておめでとうございますっ
こちらgooでもある程度つかえるとおもいますよー
是非ためしてみてくださいねっ
今年もどうぞ宜しくお願いいたします。
だーしゃさん、ちょっと質問です。
いまクリスマスのデザイン使ってるんですが、
この引用タグが全く効かないみたいなんです。
どこを直せばいいのかわかりません~。
■pyoさんへ
コメントありがとうございますーー(^^)
そしてこちら、デザインの方に聞いてみたら、
スタイルシート上でそう設定されているみたいです。
ちょっとむずかしいのですが、ブラウザ間の同期を取るためだとおもいます。
でもそれでは困るので、
もう一回テンプレートを当てなおして、
一番グレーの引用文のスタイルをCSSに追加してみてください。(^^)
そしたら僕のテストブログではOKだったので、大丈夫だとおもいます。
もしできなかったら
>.blockquote を blockquoteにすれば効くのではないでしょうか。
>~
と助言もいただきました。点を消してみてください。
それでも効かなかったら、もう一回ご連絡ください。
しらべてみますね。
うーん、ごめんなさい、やっぱりだめでした~。




 at 2007年12月12日 13:22
at 2007年12月12日 13:22