だーしゃのCSS講座
第1回 ヘッダーの画像を変えてみよう!
みなさんこんにちは、今日はてぃーだブログのテンプレート、
ヘッダーの画像の変え方をチョコットだけお教えいたします。
いくつかのブログを見ていただけるとわかるのですが、実はさほど難しくないんですよ。
例えばこちらのテンプレートのヘッダー画像を変えてみましょう。
まずは
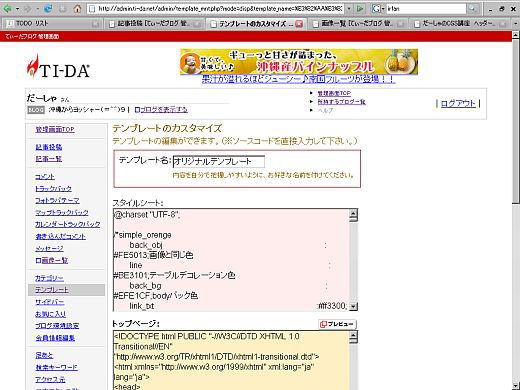
管理画面>テンプレートのページを開いてください。
こちらではテンプレートを3つまで保存することができます。
その中でとりあえずカスタマイズをクリックしてみましょうー。
すると上記の画面が出てきます。
そこには4つの枠に色々なものが書かれていると思います。
その中の「スタイルシート」という所の記述を変更します。
しかし、その前にヘッダー画像を用意する必要があります。
まずサイズ、こちらは(740px)×(200px)を用意してください。
そして容量もできるだけ小さいやつのほうがいいですよ。(~100KB)
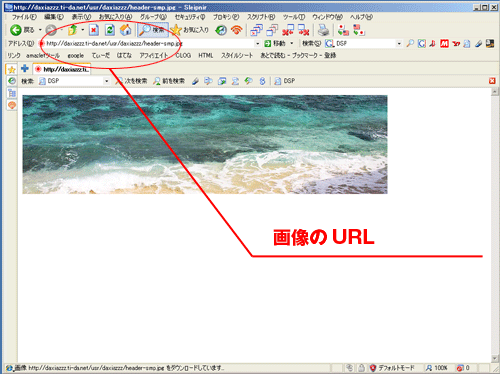
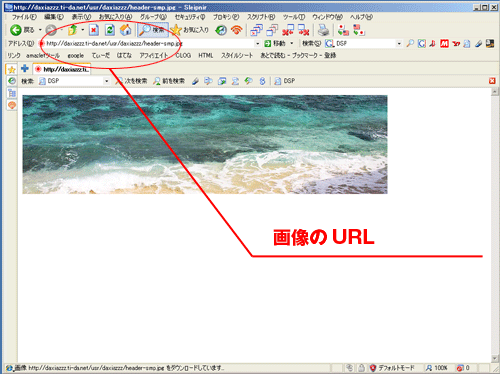
今回はこちらの画像を用意してみました。
それを自分のブログにある画像投稿用のページでサーバーにアップします。
管理画面>左メニュー・画像一覧
今回UPロードした画像のURLはこちら↓
http://daxiazzz.ti-da.net/usr/daxiazzz/header-smp.jpgこれで準備はOK。
もしURLがわからなければアップロードした画像をクリックしてくだい。
そうするとアップロードした画像が表示されるので、
ブラウザーに表示されているアドレスがその
画像のアドレスになります。

そして先ほどのオリジナルデザイン画面
スタイルシートの中で下記記述を見つけてください。

#banner,#subbanner{
background:#fff url(/_img/sky_blue/head.jpg) left;
padding:0px 0px 0px 0px;
height: 219px;
}
後は簡単ですね、アップロードした画像のURLを、
赤文字のURLのところに入れ替えるだけです。
そして調整するのであればその画像の高さの数値を入力すればOKです。
今回はこんな感じ

#banner,#subbanner{
background:#fff url(http://daxiazzz.ti-da.net/usr/daxiazzz/header-smp.jpg) left;
padding:0px 0px 0px 0px;
height: 201px;
}
ただし、こちらは元のテンプレートによって若干記述が違うかもしれませんが、
基本は「banner,#subbanner」ですのでそこのurlを変更するとOKです。
まだちょっとわかりにくいところもあるかもしれませんが、
基本はこんな感じなのでやってみてくださいね。
わからない所があれば質問もしてくださいね~。
だーしゃのCSS講座
▼CSS講座
2006-04-11 だーしゃのCSS講座 写真に自動で白縁をつけたい!
2005-12-29 だーしゃのCSS講座 引用文に色を付けてみよう!
2005-09-02 だーしゃのCSS講座 線のカスタマイズしよう!
2005-07-28 だーしゃのCSS講座 背景画像及び背景色を変更してみよう!
2005-07-21 だーしゃのCSS講座 ブログタイトルの位置を変更してみよう!
2005-07-18 だーしゃのCSS講座 ブログタイトルの色を変えてみよう!
2005-07-17 だーしゃのCSS講座 ブログの構造を理解してみよう!
2005-07-11 だーしゃのCSS講座 カスタムプラグインをかっこよく!
2005-07-10 だーしゃのCSS講座 ヘッダーの画像を変えてみよう!
さらに詳しくはこちらをクリック ⇒ サイトマップ
CSS&ブログの活用講座!
2009/04/07 ブログのアクセスを上げるには??
2009/04/05 マップを2枚横に並べることで・・・
2008/10/31 携帯でブログを見てくれる人のために。
2008/09/16 最新記事リンクを上手につかうーー。
2008/08/16 自分のコメントURLをプロフィールトップページに設定する!!
2008/07/13 ブログとマイページを上手に使いこなしましょー。
2008/03/30 プロフィール欄に色々追加してみましょう~!
2008/01/07 読者登録機能を上手に使いましょう!
2007/12/21 みんなへの メリークリスマスメッセージ
2007/11/15 ryuQでの便利 引用機能(^^)
2007/11/12 てぃーだの検索エンジン⇒遊び方・活用仕方 No.2
2007/11/12 mappers(地図)とSreach(検索)-ブログパーツ
2007/11/11 てぃーだの検索エンジン⇒遊び方・活用仕方 No.1
2007/09/27 簡単画像編集ツールのご紹介
2006/12/09 『読者を惹き付けるブログのタイトル』とは???
2006/12/07 【プロっぽいブログのための18条】を読んで
2006/12/05 コカコーラ・クリスマスブログパーツ紹介!
2006/11/29 5、6枚の画像をてぃーだ、CLOGで一括UPする方法
2006/11/25 カテゴリーページを記事一覧表示にしてみよう!
2006/10/01 更新通知(ping送信先)を増やしましょう!
2006/05/12 検索からのお客さんに最適な情報を提供する
2006/05/05 ブログは毎日更新が効果的!
2006/04/02 ネットにおけるトータル的情報発信活用術
2006/02/08 「md312.com em」自動車保険キラーキーワードを探せ
2006/01/22 ブログってなんでしょう?
2009/04/28 そういえばてぃーだ、地域ブログの置換タグって
2009/04/01 ブログカスタマイズ 日付の表示について
2008/11/18 ブログの回遊率を上げてみよう!Vr.2 オリジナルページ編
2008/10/11 自分のブログの回遊率を上げてみよう!
2008/09/17 続きを読むをカスタマイズ!
2008/09/15 コメントのクリックボタン文字を変える!
2008/09/15 超検索を自分のサイドバーに!
2008/09/15 超検索を自分のブログに!!
2008/09/15 ブログカスタマイズサークル
2008/07/29 ブログのカスタマイズのブログ紹介(^^)
2008/07/14 コメント・トラバにサムネイルを付けてみよう ver.3
2008/05/22 ブログ講座 カテゴリーページをサッと見れるように変えてみる。
2008/05/19 ブログパーツ紹介! サムネイルを作る!
2008/05/08 南恩納トロピカルにてブログ講座!
2008/04/20 てぃーだポッドキャストをブログパーツ、サイドバーに!
2007/11/08 エトウ氏のブログカスタマイズ!!
2007/09/27 自分のテンプレートを直感的に編集、作成したい!
2007/07/26 コメント・トラバにサムネイルを付けてみよう ver.2
2007/01/04 ブログをさらにカスタマイズする方法!
2006/11/17 カスタムプラグインを中央寄せにするには。
2006/09/20 コメント・トラバにサムネイルを付けてみよう!
おお!うれしい><
ありがとうございま~す♪
だーしゃさん、ありがとう~~!
実はどうやったらいいのかわからなくてモンモンと
しておりました^^;
■Urumaiさんへ
スタイルシート、デザイン的な部分なのでやってみると面白いよ。
是非チャレンジしてくださいな~
■ぱぴこさんへ
コメントありがとうございます~
いえいえお役にたてたのならうれしい限りですよ~。
ちょくちょくスタイルシートやって行きたいですね~
だーしゃさん、はじめまして。
CSS講座、これからも楽しみにしています。
■中里智英子さんへ
こんばんは!こちらにコメントいただけるとはびっくりしました!
ありがとうございます~。
CSSについて僕も勉強しながらみんなで色々デザインできればいいなぁと思ってはじめました!
ぼちぼち更新していきますね~(^^)!
とても分かりやすい説明ですね。
我もこんな感じで記事が書けるやうになろ。
■やみ~さんへ
まだちょっとわかりにくいところかもしれませんが、
色々教えられる所は教えていきますね~。
がんばりましょう~
おお、だーしゃさん、私も楽しみにしてます。
あのがははと笑うシーサーの写真に
ゴーヤーテンプレートの色具合を使いたいのよね。
緑色バージョンも作ってもらえないかな~っと、ここでリクエストしてどーする。
■pyoさんへ
色々やっていきますよ~。
そしてシーサーの写真にゴーヤーの色具合ですかぁ。
ふふふ、それはやり方教えて生きますのでやってみてくださいね~。
どうぞよろしくですよ!
だ~ちゃん
教え方うまいねぇ
俺も頑張っていじってみるよ
ってか生きますって(笑)あ~た生きてるじゃん(笑)
だーしゃさん。こんにちは!
だーしゃさんのCSS講座を見ながらヘッダーを変えてみたところ、
成功しました~!
ありがとうございます。
前、チャレンジしたときは、全部消え、真っ白・・顔は真っ青・・
になっちゃってそれ以来、諦めてたので、今回成功してよかったです。
これから、また勉強していこう!と思います。
よろしくお願いします!
■しょ~さんへ
色々いじるとおもしろいですよ~
後で見に行きますね~
■ciaoさんへ
成功しましたか(^^)!
お役に立ててよかったです~。色々試してみてくださいね。
色々とややこしいのですが、やったらおもしろいですよ。
色々と勉強してみてくださいね~
だーしゃさん、はじめまして。
文系の僕にも
なんとか出来ました。
これからもCSS講座楽しみにしています
■しんさんへ
はじめましてこんにちは~!
お役に立ててうれしい限りですよ~。
テンプレートさわるとたのしいですよね。
これからも色々書いて見ますね~
だ~しゃさん、初めまして。
こんばんは^^
sunさんのブログからお邪魔させて頂きました。
すごく分かりやすい説明のおかげで
どうにかテンプレートの変更が成功しました♪
本当にありがとうございました。
これから少しずつこちらで
勉強させてくださいね^^
■けいchunさんんへ
こんにちは、コメントありがとうございます。
テンプレート変更できたんですね!
自分で帰れるようになれば面白いから色々チャレンジしてみてください。
僕もまだ勉強しながらなので、ぼちぼちやっていきましょう!
だーしゃさん、少しだけ手を加えられるようになると
面白くなっていきますね!!
ぼちぼちやっていきます♪
(TBさせて頂きました。どうぞヨロシクお願いします^^)
□けいchunさんへ
こちらどんどん面白くなってきますよ。
触っていくのが一番いいかんじですから(^^)!
トラバどうもです!
だーしゃさん、私もずっとヘッダーの表示変えたくて
もんもんとしてました(笑)
こんな講座を開いてくれていたんですね♪
もっと早く知ってれば・・・_| ̄|○
これからも楽しみにしてます。
トラバさせていただきました♪
■ちゅらはちゅさんへ
こんにちは!ヘッダー変わってましたね~。
お役に立てて本と良かったです!
これからもぼちぼちアップしていくのでどうぞ宜しくですよ。
トラバありがとうございました(^^)!
だーしゃさん、はじめまして。
sunさんのところから参りました。
以前から、ヘッダーの写真を変えたいと思っていたのですが
とてもわかりやすい講座のおかげで
無事変えることができました。
本当にありがとうございます。
他の講座も読んで、アレンジしてみたいです。
PS:お気に入りに入れさせてくださいね
■UNIさんへ
こんにちは、コメントありがとうございます。
ヘッダーの写真とか自分の物に変更できると俄然たのしいですよね~
他にも色々とチャレンジしてみてくださいね~(^^)
はじめまして!
やってみたかったんです!これ!
参考にさせて頂きました~♪
だーしゃ先生、ありがとうございました!
■なっちゅさんへ
こんにちは、コメントありがとうございます。
お役に立ててうれしいですよ(^^)
自分で触れるようになるとたのしくなるので
色々試してみてくださいね~
また何かあれば聞いて下さい。
よろしくです!
こんにちワァ!kirariです!
ヘッダーの画像を1つにするにはどうしたら
いいんですか??
私のは、3つに分けられてて困っているんです・・・。
どうすればいいのか教えてくださァ~い!!!!
◇◆kirari◆◇さんへ
こんばんはー
これはですね、スタイルシートでちょっと追加しないといけないんです。
background:#fff url(/_img/sky_blue/head.jpg) left;
このleftの後ろに no-repeat
と付け加えればOK.
是非やってみてくださいねー、わからなかったらまた聞いてくださいー8^^)
こんにちワァ☆kirariです!!
やってみたんでが、画像が真中にポツン・・・。
っていう感じになってしまいました^^;
タイトルのところ全体的に画像を出したんですが
そしたら、画像がのびてしまいますかねぇ・・・?
どうしたらいいですか??教えてください!!
お願いします!!
■◇◆kirari◆◇さんへ
こんにちは、(^^)
ためしてみたんですね!
そして画像がやっぱり小さいですね。
こちら横幅が長いのを用意しないと伸びて
あんんまりきれいじゃなくなってしまいますよー
こればっかりはどうしようもないですね…
とにかく一度横幅が大きな画像を用意してみてくださいー
それを使うのが別とですよっ
だーしゃさま
はじめまして。Lunaと申します。
スタイルシートのヘッダーの替え方ですが何度やっても変更したいヘッダーが表示されずお手上げ状態です。。。(T_T)
#banner,#subbanner{
background:#fff url(/_img/sky_blue/head.jpg) left;
上記記述を、
<img src="/usr/momokamomoka/umi.jpg" alt="" />
変更したいこの写真urlをどう書き換えればよろしいでしょうか・・・。
教えてください、よろしくお願いします。m(__)m
↑すみません。名無しになってしまいました。
失礼致しました。
Lunaさん
こちらなのですが、
URLのパスを書き換えてください。
説明している赤文字の部分ですよ。
/_img/sky_blue/head.jpg
↓
/usr/momokamomoka/umi.jpg
まずは色々とやってみてくださいね。
だーしゃさま
こんばんは。
ありがとうございます!
無事変更できました。(^○^)
本当にありがとうございました。☆
だーしゃ様
はじめまして、オリジナルデザインを作成していますが何度やってもできません教えて頂けませんでしょうか。お願いします。
スタイルシートの
(/_img/sky_blue/head.jpg)
↓
変更のアドレスが下記なのですが、何処から何処まで変えればよいのでしょうか?
//img03.ti-da.net/usr/buraidaru/DSC00178%20の補正%20の補正-s.JPG
■キラリさんへ
こんにちはっ。
まずですね。アップロードされる画像が日本語名だというのが問題ですよ。
なので、画像ファイルをパソコンでローマ字、とかにして、
UPしなおしてから、URLをスタイルシートに貼り付けてみてください。
それが原因ですねー。
だーしゃ様
こんばんは、メール有難うございます。画像ファイルをローマ字に直したのが
↓
//img03.ti-da.net/usr/buraidaru/DSC00178%20okinawa-s.JPG です。
何度も試みたのですができません。もう一度教えて頂けませんでしょうか。 お願いします。
だーしゃ様
こんばんは、メール有難うございます。画像ファイルをローマ字に直したのが
↓
//img03.ti-da.net/usr/buraidaru/DSC00178%20okinawa-s.JPG です。
何度も試みたのですができません。もう一度教えて頂けませんでしょうか。 お願いします。
だーしゃさん!初のカキコです!
ブログのスタイルシートを自分でつくりたいんですが、やり方教えてください!
今回、こちらのページと友達に教えてもらいらがら色を変更したり、画像を入れたりすることが出来ました。とてもわかり易いです(^^♪
また参考にさせてください。
■キラリさんへ
すいませんきがつきませんでした(><)
こちらやっぱりファイル名が問題なので、
全てアルファベットにしてみてください、
そうすると多分できるので。
宜しくお願いいたします。
■дмIкд дмIкд☆。・:*★さんへ
おそくなったのですが、、
まずはどうしたいのかデザインを考えてみてくださいね。
それからですよー。
■mikiさんへ
こんばんは、コメントありがとうございます。
そして見ていただいてありがとうございました。
もっとわかりやすくできればなぁとおもってますよー
色々とみてくださいね。
宜しくお願いいたします。
はじめまして!!
だーしゃさんの講座のおかげで私のブログも改造できました♪
まえから「オリジナルデザイン」というものにあこがれていただけに感無量です(T-T)
これからもいろいろ勉強させてくださいペコリ(o_ _)o))
■hamuさんへ
こんにちは!コメントありがとうございますー。
自分で色々とデザインできたらやっぱりたのしいですよね(^^)!
色々とやってみてくださいー!たのしいですよ!
初めまして こんにちは! だ−しゃさんのcss講座 とても為になりました! そして分かりやすい! またこれからも助けて下さいませ
(^^)
だーしゃさん!!明けましておめでとうございます。。
ヘッダーの画像を変えたいのですが。。。
横の幅が足りません。。。
どうしたら1枚になりますか?
サイズを代えるとアップロードが出来ませんでした。。
(T▽T)尸~~SOS!!
■りくレンジャーhaha さん
こんにちは!
ヘッダー画像が足りないんですね。
んー画像がUPできるのは300KBなので、
それ以下にしないといけないんですよ。。
画像を大きくするか、
#banner {
PADDING-RIGHT: 0px;
PADDING-LEFT: 0px;
BACKGROUND: url(//img03.ti-da.net/usr/rikurenger/デザイン1.jpg) #0072d3 bottom no-repeat;
PADDING-BOTTOM: 0px;
PADDING-TOP: 20px;
}
↑をコピーして上書き貼り付けてください。
写真が真ん中になりますよー
何とかできました。。。
ヾ(。ゝω・。)ノ゚+o。ぁレ)ヵゞ`⊂ぅ。o+゚ です!
もっと画像が綺麗になるように
いじってみたいと思います!!
■りくレンジャーhaha さん
できましたかぁ(^^)!
あとは画像しだいですよ。
またわからないことあればご連絡くださいねぇ(^^)!
どうぞよろしくです!
はじめまして、こんにちは。
TOP画像を変えようとがんばっていますが、
一つ質問があります。
画像のサイズですが
740×200とありますが、これを例えば
740×300というふうに変更することは可能ですか?
ご教授いただけると、とても助かります!
■mariさんへ
こんにちはー、コメントありがとうございますー
これはすぐできますよーー。
まず、740×300の画像をUPして、
画像のURLを変更してください、そして
スタイルシート部分のheight の数字を 300にしてください。
↓↓↓↓↓↓↓↓↓↓↓↓
#banner,#subbanner{
background:#fff url(http://daxiazzz.ti-da.net/usr/-------/xxxxxxx.jpg) left;
padding:0px 0px 0px 0px;
height: 300px;
}
↑のようにするといいですよーー
まずはやってみて分らないところはまた聞いて下さいねーーー(^^)
はじめまして、いつも参考(勉強)さらていただいています。数字をあえて大きく・小さくしたりして、どこが動くのか変わるのかと自分なりにやっている今日この頃なのですが、1箇所挫折が・・・このヘッダーの画像を変えてみよう!で高さを調節するheight: ○○px;は分かったのですが、横幅を変えたい場合どうすればいいのでしょうか?画像が1センチほど2枚に渡ってしまいます。もちろん日々書く日記スペースも狭くなると思うのですが、まずはヘッダー画像を重視したくて。宜しくお願いします。
■ワヤンさんへ
こんにちはー、コメントありがとうございますー
早速ご質問のほうなんですが、これはスタイルシートがちょっと特殊なんですよね。
まず画像が二枚にまたがらないように指定します。↓
background:#6E00E0 url(//img03.ti-da.net/usr/wayan/ban-hula2.gif) left bottom no-repeat;
こうすると2枚にまたがらなくなりますよー。
しかし、バックの青地がでてしまいますので、ぴったりの大きさの画像を用意したほうがいいですねーー。
もし真中寄せにしたいときは↑の所の left を削除してみてください。
色々試してみてくださいねー
だーしゃさん有難うございました。
早速、チビが眠ってからやってみたいと思います。
うっかりしてたのですが、
お気に入りに入れてCSS講座ばかり気にとられていたのですが、
先日退院されたばかりなんですよね。
お忙しいときに質問ゴメンナサイでした・・
私のいとこも同じ診断をうけたものがいます。
体、大事にして下さい。
■ワヤンさんへ
とりあえず、今はそんな感じですねーー
でも時間はぼちぼちあるので問題ないですよーー
そしていとこさんも同じ診断うけたんですね、
どうでしたでしょうか、
とりあえず、僕はできる事をやりますです(^^)
だーしゃさんこんにちは♪ 私も参考にしてヘッダーのカスタマイズとタイトルの色の変更をしてみました☆
・・・が。
サイドバーがどうしても記事の下に行ってしまうんですが、これってどうしたらいいんでしょうか~??
但し、コメントを入れると元にもどるんですよー。
全くわからないです~(汗 教えてください~~。
■こぢさんへ
いろいろと参考にいただいてありがたい限りですよー。
そしてーなのですが、今回のものは、どうやら
「狙いは?」というタイトルの記事がのなかの
タグがうまく閉じられていないようです。
どこかでちゃんと div のタグが閉じられていないとおもうので、
ちょこっと見てみてくださいねー。
あっっ!!! 治った~っっ♪♪何箇所かありました~(汗
ありがとうございます~~。 さすがですね! 感謝します~♪
これからも参考にします~。よろしくお願いします~^^
■こぢさんへ
よかった~♪
ちゃんとなおったならなによりですよーー
タグはほんとちょっとしたことで崩れてしまうので、
閉じ忘れとかにきおつけてみてくださいねー
また分からないことあればきいてみてください~(^^)
はじめまして★
だーしゃさんの記事はすごく勉強になるのでたまに拝見していました。
今日、初めてヘッダーを変えてみました。
判りやすかったです。どうもアリガトウゴザイマス!!!
■しまばななさんへ
こんにちはー!コメントありがとうございます(^^)
参考にしていただいてありがたいかぎりですよー。
僕に出来ることでしかないですが、たのしんでくださいねー(^^)
だーしゃさん、お久しぶりです♪ さて、ヘッダーの画像を変えてみようとチャレンジしているのですが、管理画面>デザイン>オリジナルデザインが、管理画面が変わっていて、進む事が出来ません。 ビギナーの私にも分かりやすく教えて下さいねぇ~♪
■Mr.スティービー さんへ
コメントありがとうございますーーー
そういえば管理画面変わってましたね、しまった。
早速ですが、変更しましたよ。
これいくつか変更しないとだめですねーー。
伝えてくれてありがとうございました!!
はじめまして!!お友達にこちらのブログを教えてもらい遊びにきました。
私も、テンプレートをカスタマイズしてみたい!と思い、こちらで勉強しています。
とても分かりやすくて、ド素人の私でも何とかできそうです^^
そこで、質問なんですが、ヘッダーの画像の高さを調整できることは分かったのですが、横幅も調整(広げたい)することはできるのでしょうか?
私が使った画像は700px×200pxで、ちょっと横幅が足りないようです。700→740くらいにしたいのですが。。。
やっぱり、そのサイズの画像を用意しないといけないのかな~?
■naokoさんへ
こんにちはー、こめんとありがとうございます(^^)
うーんと、画像の件ですけど、画像自体が小さい場合は、
大きな画像を用意していただくのがいちばんです。
しかし、その画像を中央寄せで使うことはできますよー。
今たぶん
background:#fff url(http://daxiazzz.ti-da.net/usr/-------/xxxxxxx.jpg) left;
↑のような記述があると思います。
ここのURLを自分の画像のに変更して、
left を center にしてみてください。
そうしたら中央に画像がくると思いますので(^^)
またわからなかったらコメントしてくださいねー。
だーしゃさん、こんにちは。一件教えてください。
こちらの講座を参考にヘッダーの写真を変更を試みています。スタイルシートの
プレビューではうまく写真が変わっているのですが、登録をしても元の写真の
ままなのです。
「ただし、こちらは元のテンプレートによって若干記述が違うかもしれませんが、
基本は「banner,#subbanner」ですのでそこのurlを変更するとOKです。」
とありますが、他にも記述を変えなければならないのでしょうか?
お手数ですが、よろしくお願いします。
■TAROさんへ
こちらですねー、おそらくブログのキャッシュというのが絡んでいる可能性があります。
こちらはまずURLを変更していただいて、その後に
ブログの記事を投稿するか、ブログの設定などを変更してみてください。
そうするともしかすると変更が効くと思います。
ただ、本当の所はどうなのかわからないので、
まずは試してみてくださいねー(^^)
だーしゃさん、早速アドバイスありがとうございました。
画像変更したあと、ブログ環境設定を再登録し、読み込み直すとうまく
変更結果が反映されました。
これで好きなようにタイトル画像を変更して、楽しめます。
※ご回復、心よりお祈り申し上げます。
■TAROさんへ
いえいえとんでもないですよー、
ちゃんと表示ができてよかったです(^^)
色々と試してみてくださいね。
そしてお気遣いありがとうございますーー。
もうちょっと頭はがんばって治しますね。
だーしゃさま
大変ご無沙汰しております。
久しぶりにブログのテンプレをカスタマイズしようとしたのですが
どうしても真っ白になってしまいます。。。
何が間違っているのでしょう。。。(涙)
体調悪いときに申し訳ございません・・・。
よろしくお願いします。
#banner,#subbanner{
background:#fff url(//img03.ti-da.net/usr/momokamomoka/blogtenple.jpg) left;
使用している画像はblogtenple.jpgという800×240のオリジナル画像です。
■Lunaさんへ
コメントありがとうござますー、そしてまっしろですね(><)
んとURLをみてみたんですが、
↓現状
http://momokamomoka.ti-da.net/usr/blogtenple.jpg
↓変えたい画像
//img01.ti-da.net/usr/momokamomoka/blogtenple.jpg
現状を新しい画像に変更したいんですよね、
とりあえずいま現在は、現状のURLで適用されているようなんです。
それを変えたい画像に一度変えてみてください。
そして、もしかしたら設定環境が問題かもしれないので、
CSSを保存した後に、ブログの設定画面に行って
もう一度保存しなおしてみてもらっていいですか?
そしたら適用されるとおもいますので~~。
またできなかったらコメントしてくださいねー、
よろしくお願い致します。
だーしゃさま
おはようございます。
出勤前におじゃましたら
だーしゃさんがお返事書いてくださっていたので
早速再TRYしました!
できましたー!^^
ありがとうございます。
>img01.ti-da.net の部分が肝心なんですね!
以前は変更したい画像の名前(blogtenple.Jpg)だけ
注意してときどき変更していたんです。。。
本当に治ってうれしいです~♪
だーしゃさん、体調の優れないときに
本当にありがとうございました。
沖縄はもう夏まっさかりですよね?
ゆっくりゆっくりリハビリしてくださいね。
■LUNAさんへ
なおってよかったです(^^)!!
実際場合がどうなのか、僕の考えと違うかも知れない場合があるので、
どきどきしてました(^^)
でもよかったーー^^
沖縄はどんどん夏になっていきますよー。
あと体調はたたきなおすしかないです!
心配してくださってありがとうございます。
がんばりますーー(^^)
テンプレートに3カラムの火の鳥を使いたいのですが、今使ってるやつではデザインを変えれたのに、火の鳥ではできなくて困ってしまっています。
もし良ければ教えてください・・・
■さとこさんへ
火の鳥にテンプレートが変更しないんでしょうか??
うーーんもしかしたら、キャッシュというのの問題かもしれないので、
火の鳥に変更して、設定を何か変更してみてください。
そしたら変更されると思います。
また設定はその後戻せば大丈夫ですから(^^)
わかりづらい質問ですみませんでした。
テンプレートの変更はできるのですが、火の鳥のテンプレートのタイトルの辺りの変更ができないんでした。。。
上と同じ人です。
URLを入れる場所が何度さがしても見つからないのです。。
ありがとうございました。
おかげさまで変更することができました。
たかかずさんへ
コメントありがとうございますー、
そしてかわいいお子様の写真ですね^-^
大きくなるのが楽しみですねぇー(^^)
初めまして Toshigallagherと申します
こちらの記事を参考にさせて頂き、自分のブログの画像も換えてみました
大変参考&勉強になりました ありがとうございました~ m(_ _)m
■Toshigallagher さんへ
コメントありがとうございますっ。(^^)
是非こちらドンドン利用してつかってみてくださいーー(^^
やっぱり自分用に変更した方がなんか楽しいですからねー。
色々と触ってみてくださいね^^
火の鳥のテンプレートを使用すると右側サイドバーがヘッダーの幅に収まらないのですが何が原因か教えていただけますか?テンプレートを変えただけの時にもそのようになってしまうのでもともとテンプレートがおかしい?のでしょうか。カスタムプラグインで直せる方法があれば教えてください。
■ taetaeさんへ
コメントありがとうございますっ
そしてこちらの件なのですが、
実際の状況を見てみないとなんともいえません、ごめんなさい、
恐らく横幅の関係だとおもうのですが、
実際のテンプレートと何かがどういう風に関係しているのか、
見てみないと分からないのでーー。
良かったら教えてください、よろしくお願いいたします。
だーしゃさんお返事ありがとうございます。
ブログのアドレスをURLに入力しました。確認よろしくお願いいたします。
私が先に書いた文で勘違いしたらいけないと思って確認のためもう一度申し上げますが、カスタムプラグインを全くさわらない状態でもずれてしまいます。
よろしくお願い致します。
■ taetaeさんへ
こんにちは、ブログみさせていただきました。
そうした所、どうやらいくつかズレが出てるみたいなので、
一度今使っているテンプレートの元の物に戻して、
それから再度ヘッダーを変更してみる。
という方法をとったほうが早く解決しそうです。
一度やってみてください。
よろしくお願いいたします。
こんばんは。対応ありがとうございます。
だーしゃさんが言ったように元のテンプレートに戻してみましたが、やっぱり右サイドバーが右へずれてしまいます。画面を最大にするとかなりずれます。もしかして私のPCがおかしいのでしょうか?
だーしゃさん
大丈夫の様です。画面を最大にするとどうしてもずれるのは仕方ないようです。
それなりに表示を小さくすると収まっています。
ありがとうございました。
だーしゃさんのCSS講座とてもわかりやすいのでもっと色々試してみたいです。
これからもCSS講座楽しみにしてます。
■ taetaeさんへ
とりあえずOKです、いけるかもしれません。
#links2 のなかのやつ、
float:left;
にしてください、そうしたら左によってくるはずですよ、
いかがでしょうか、
だーしゃさんこんにちは。
links2やってみました。ばっちしです!!
ありがとうございました。
また助け船を出す時がきっとくると思いますのでその時はまたよろしくです。
■ taetaeさんへ
よかったですー、ちゃんと形が整ってくれて(^^)
あとはまたイロイロとやってみてくださいねー。
色と編集できるとおもいますのでー
どうぞよろしくお願いいたします。
だーしゃさんこんにちは。
またお助けを。
自分のPCでは問題なかったのですが、友達のPCから見ると左のサイドバーの下に記事の欄、右サイドバーがきていました。
PCの問題でしょうか?
それとも私の設定の問題でしょうか?
何度も申し訳ないのですが、時間のある時で構わないので教えてください。
■ taetaeさんへ
そのお友達のPCで表示した際に、ウィンドウが小さくなかったですか?
小さいウィンドウだとどうしても下に行ってしまいますので、これは仕方ないです。
そうでなければ、どのブラウザを利用しているか教えてください。
よろしくお願いいたします。
ブログのタイトル画像を変えたくて試行錯誤してました。(^_^;)
説明が分かりやすく以外と簡単に変更でました。
ありがとうございます。
■ラフィール.ココさんへ
こんにちはー、そう言っていただけてありがたいです~
自分のオリジナルにしたいですよね~
色々してみてください。
初めまして non2と申します
ブログのデザインを変えたいなぁ と思っていた所・・ こちらにたどり着きました。
全く知識は、無いのですが、たーしゃさんのお陰で、ここまで出来ました^^♪
☆ありがとうございます☆
あれこれ いじって、ず~と PCの前に座っています。 根性です・・^^;
が・・ SOS・・ お願いします。
ブログタイトルの下のラインを消したいのですが、どうしたらいいですか~?
それと、blogbody メインの下の方に、2個ほど、小さい画像を入れたいのですが・・?
教えていただけますか? よろしく お願いします<(_ _)>
■ non2さん
こんにちわ、コメントありがとうございます。
早速ですが、タイトルのライン、アレをけしましょーね。
まずCSSの項目に .blogtitle .description の2つがあります。
その記述の中の一番下 「border-bottom:1px dotted #696969;」
コレを削除してください、そしたらラインは消えますよー。
blogbody の mainの下に画像を入れるには、
main に 「background:#ffffff url(http://xxxxxx.jpg) no-repeat bottom;」
と入れてください、そして画像のURLを変更してくださいね。
2つ別々に入れられないので、2つを一つの画像にして調整してみてください。
多分こんな感じかなと思います。
わからなければまたご連絡ください。
お返事 速くて ビックリしました! 即解決です! スッキリしました(^.^)
☆お時間 頂いて ありがとうございました☆
ブログメインの画像は 一個でもいいかな♪♪ って 感じです。
だんだん 好みの形に なってきました。
わけ解らないのですが・・ PCいじりは好きです。 面白いですね!
まだ、疑問は ありますが、勉強してみます^^;
行き詰まったら、又 教えてくださいね☆
■non2さんへ
もちろんまた連絡ください、色々とさわって変えいくの楽しいですよね(^^)
是非自分の楽しいブログにしてくださいね。
いつでも聞いてくださいです。
たびたび 申し訳ありませ~ん<(_ _)>
ミニ画像 挿入 うまくいった! と 思ったのですが・・
だーしゃさんの別の講座を見て、面白がって^^…
=書込=をト変更して気付いたのですが、
コメント欄を開いてみると、画像が 二つ 現れました(@_@)?
■ non2さんへ
うーーんなるほどです。
個別記事まで見てませんでした。
こちらに画像を入れるには構造上ちょこちょこ変更しないといけない点がありますが、
ややこしですが、どうしましょ?やってみますか?
(@_@)… そうなんですか~
だーしゃさんさえ 良ろしければ、教えて下さいませ<(_ _)>
■ non2さんへ
コメント長くなりそうなので、メッセージでおくりますねー、
管理画面のメッセージ、まずメールします。
よろしくお願いいたします。









 at 2007年09月05日 13:06
at 2007年09月05日 13:06 at 2007年09月06日 09:28
at 2007年09月06日 09:28 at 2009年06月07日 10:12
at 2009年06月07日 10:12 at 2009年06月07日 18:38
at 2009年06月07日 18:38 at 2009年06月08日 20:40
at 2009年06月08日 20:40 at 2009年06月09日 20:34
at 2009年06月09日 20:34 at 2009年06月09日 21:42
at 2009年06月09日 21:42 at 2009年06月10日 14:05
at 2009年06月10日 14:05 at 2009年06月20日 12:19
at 2009年06月20日 12:19 at 2009年10月17日 10:40
at 2009年10月17日 10:40 at 2009年10月25日 10:43
at 2009年10月25日 10:43 at 2009年10月25日 14:06
at 2009年10月25日 14:06 at 2009年10月25日 14:28
at 2009年10月25日 14:28 at 2009年10月25日 15:11
at 2009年10月25日 15:11 at 2009年10月25日 16:17
at 2009年10月25日 16:17