こんにちは、ちょっと今回は思いつき的な感覚かもしれませんが、
でも多分このほうがいいのでは?と思いますので、みなさまにご提案です。
今ブログをごらんになっている方の中にはパソコンから見ている方と、
携帯からごらんになっている方がいらっしゃると思います。
そこでですね、携帯でごらんになっている方がもっとよく見ていただけるための方法を今日はご紹介したいと思います。
単純で簡単なんですけどね。
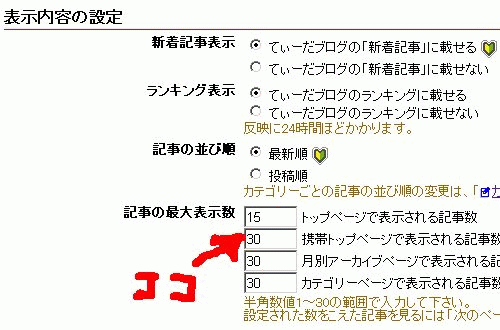
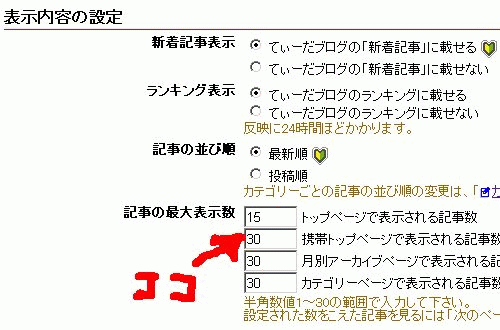
■管理画面 > ブログの環境設定 >
表示内容の設定

現在携帯ブログの基本記事表示数として最初は3と設定されているのですが、
コレを「最大の30までにする。」という事なんです。
「ちょっと30は多いな」という方は10でも20でもいいと思いますよ。
携帯では記事がたった3つだけの表示だとちょっと正直読みにくいんですよね。
なので基本表示を多くする事によって、携帯ブログトップの
記事タイトルリンクが多く表示されるようになりますので、
見る方にとっては分かりやすく見る事が出来るようになります。
携帯ブログの記事がより見やすく簡単に見る事が出来るようになれば、
多くの方に見ていただける機会も増えると思いますので、
よろしければ携帯の記事表示数をUPしてみてください。
これは僕からのご提案でした。
是非携帯からごらんになっていただいてる方の為に沢山表示させてあげてくださいねー。


 at 2008年10月31日 20:55
at 2008年10月31日 20:55 at 2008年11月10日 19:34
at 2008年11月10日 19:34 at 2008年11月14日 19:08
at 2008年11月14日 19:08